Remote Water Quality Monitoring

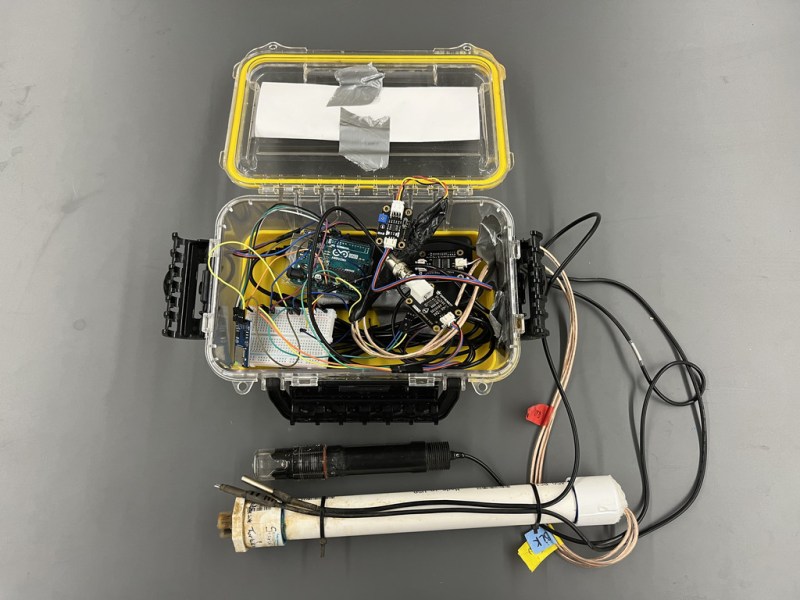
While it can be straightforward to distill water to high purity, this is rarely the best method for producing water for useful purposes. Even drinking water typically needs certain minerals in it, plants may need a certain pH, and wastewater systems have a whole host of other qualities that need to be measured. Measuring water quality is a surprisingly complex endeavor as a result and often involves a wide array of sensors, much like this water quality meter from [RowlesGroupResearch].
The water quality meters that they are putting to use are typically set up in remote locations, without power, and are targeting natural bodies of water and also wastewater treatment plants. Temperature and pH are simple enough to measure and grasp, but this device also includes sensors for total dissolved solids (TDS) and turbidity which are both methods for measuring various amounts and types of particles suspended in the water. The build is based around an Arduino so that it is easy for others to replicate, and is housed in a waterproof box with a large battery, and includes data logging to an SD card in order to make it easy to deploy in remote, outdoor settings and to gather the data at a later time.
The build log for this device also goes into detail about all of the steps needed to set this up from scratch, as well as a comprehensive bill of materials. This could be useful in plenty of professional settings such as community wastewater treatment facilities but also in situations where it’s believed that industrial activity may be impacting a natural body of water. For a water quality meter more focused on drinking water, though, we’d recommend this build that is trained on its own neural network.