Matrix and Joystick
Project Description
In this project, we will use a little joystick to move a pixel around an 8x8 LED matrix. The joystick has a built-in button, such that when you press down onto the joystick, the colour of the pixel will change from red to blue to green. This is a very simple project, however, controlling the matrix adds a certain level of complexity. You will need to understand binary notation and bit-shifting techniques to grasp the concept of this tutorial.
All of the parts used in this project can be obtained from digitspace.com
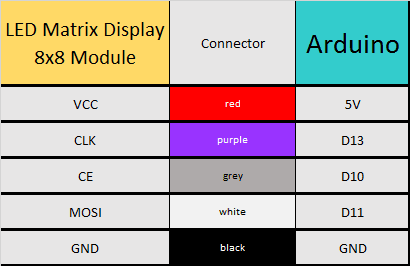
Parts Required
Libraries
The SPI library is required for this project. However, this library is built into the current version of the Arduino IDE. No additional download is required. Just make sure to include it at the top of the sketch.
Arduino Code
The Arduino IDE can be downloaded from the official Arduino website: here.
Copy and paste the following code into your Arduino IDE and upload it to the Arduino UNO.
Project Video
As you can see from the video above, the pixel changes colour when the button is pressed. The position of the pixel relates to the position of the joystick. The lag between the joystick movement and pixel movement is minimal, and very satisfying.
Conclusion
This was a very fun and satisfying project that showcases the interaction between a joystick and a 8x8 LED matrix with the help of an Arduino UNO. This project was sponsored by the kind people at digitspace. Without their sponsorship, this tutorial would not have been possible. Please visit their website for some nice deals on Arduino related products.
If you found this tutorial helpful, please consider supporting me by buying me a virtual coffee/beer.
Social Media
You can find me on various social networks:
Follow me on Twitter: ScottC @ArduinoBasics.
I can also be found on Instagram, Pinterest, and YouTube.
And if all else fails, I have a server on Discord.