Servo Claw Game Puts Your Muscles to the Test

As fun as claw games are, the jaws are always disappointingly weak, and you usually end up with bupkis. What if the jaws were completely within your control? That’s the idea behind [Upside Down Labs]’ muscle-controlled servo claw game.
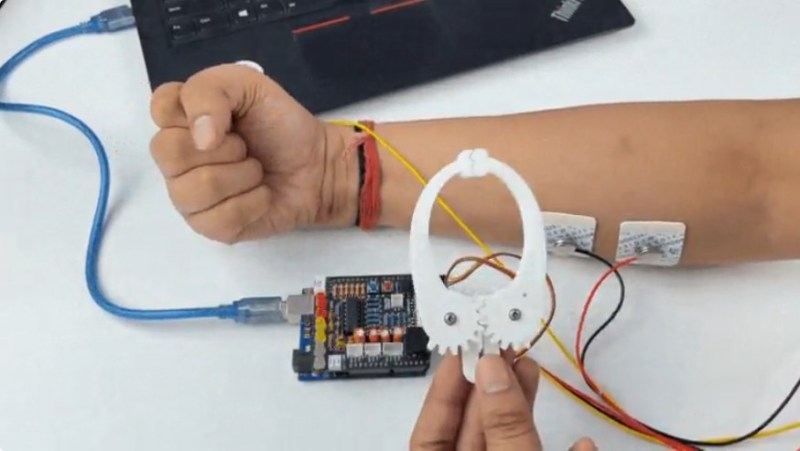
While electromyography (EMG) is great for identifying neuro-muscular abnormalities and allows for amazing prosthetic limbs to work, it can also be used for fun. As you’ll see in the video after the break, accurate block-stacking (and possible candy-grabbing) depends on teamwork and tensed muscles.
Though the user provides the muscle, the brains behind this operation is an Arduino Uno with a Muscle BioAmp shield stacked on top, which [Upside Down Labs] also created. This shield makes it ridiculously easy to connect EMG sensors and other I²C devices like screens and, well, servo claws. From there, it’s really just a matter of printing the claw, connecting it to a 9g servo, and using an accompanying kit to prepare the skin and connect the muscles to the Arduino. Be sure to check it out in tense block-stacking action after the break.
If you want to listen in on your muscles, look no further than the BioAmp EMG Pill.