As mentioned previously, the font must be provided too (content of file "font5x5.h" shown below):
#ifndef _FONT5X5_H_
#define _FONT5X5_H_
// ascii characters 0x41-0x7a (32-127);
static unsigned char font5x5[] =
{
0x00, 0x20, 0x40, 0x60, 0x80, // space
0x04, 0x24, 0x44, 0x60, 0x84, // !
0x0A, 0x2A, 0x40, 0x60, 0x80, // "
0x0A, 0x3F, 0x4A, 0x7F, 0x8A, // #
0x0F, 0x34, 0x4E, 0x65, 0x9E, // $
0x19, 0x3A, 0x44, 0x6B, 0x93, // %
0x08, 0x34, 0x4D, 0x72, 0x8D, // &
0x04, 0x24, 0x40, 0x60, 0x80, // '
0x02, 0x24, 0x44, 0x64, 0x82, // (
0x08, 0x24, 0x44, 0x64, 0x88, // )
0x15, 0x2E, 0x5F, 0x6E, 0x95, // *
0x04, 0x24, 0x5F, 0x64, 0x84, // +
0x00, 0x20, 0x40, 0x64, 0x84, // ,
0x00, 0x20, 0x4E, 0x60, 0x80, // -
0x00, 0x20, 0x40, 0x60, 0x84, // .
0x01, 0x22, 0x44, 0x68, 0x90, // /
0x0E, 0x33, 0x55, 0x79, 0x8E, // 0
0x04, 0x2C, 0x44, 0x64, 0x8E, // 1
0x1E, 0x21, 0x46, 0x68, 0x9F, // 2
0x1E, 0x21, 0x4E, 0x61, 0x9E, // 3
0x06, 0x2A, 0x5F, 0x62, 0x82, // 4
0x1F, 0x30, 0x5E, 0x61, 0x9E, // 5
0x06, 0x28, 0x5E, 0x71, 0x8E, // 6
0x1F, 0x22, 0x44, 0x68, 0x88, // 7
0x0E, 0x31, 0x4E, 0x71, 0x8E, // 8
0x0E, 0x31, 0x4F, 0x62, 0x8C, // 9
0x00, 0x24, 0x40, 0x64, 0x80, // :
0x00, 0x24, 0x40, 0x6C, 0x80, // ;
0x02, 0x24, 0x48, 0x64, 0x82, // <
0x00, 0x3F, 0x40, 0x7F, 0x80, // =
0x08, 0x24, 0x42, 0x64, 0x88, // >
0x0E, 0x31, 0x42, 0x64, 0x84, // ?
0x0E, 0x35, 0x57, 0x70, 0x8E, // @
0x04, 0x2A, 0x5F, 0x71, 0x91, // A
0x1E, 0x29, 0x4E, 0x69, 0x9E, // B
0x0F, 0x30, 0x50, 0x70, 0x8F, // C
0x1E, 0x29, 0x49, 0x69, 0x9E, // D
0x1F, 0x30, 0x5E, 0x70, 0x9F, // E
0x1F, 0x30, 0x5E, 0x70, 0x90, // F
0x0F, 0x30, 0x53, 0x71, 0x8F, // G
0x11, 0x31, 0x5F, 0x71, 0x91, // H
0x0E, 0x24, 0x44, 0x64, 0x8E, // I
0x01, 0x21, 0x41, 0x71, 0x8E, // J
0x13, 0x34, 0x58, 0x74, 0x93, // K
0x10, 0x30, 0x50, 0x70, 0x9F, // L
0x11, 0x3B, 0x55, 0x71, 0x91, // M
0x11, 0x39, 0x55, 0x73, 0x91, // N
0x0E, 0x31, 0x51, 0x71, 0x8E, // O
0x1E, 0x31, 0x5E, 0x70, 0x90, // P
0x0C, 0x32, 0x56, 0x72, 0x8D, // Q
0x1E, 0x31, 0x5E, 0x74, 0x92, // R
0x0F, 0x30, 0x4E, 0x61, 0x9E, // S
0x1F, 0x24, 0x44, 0x64, 0x84, // T
0x11, 0x31, 0x51, 0x71, 0x8E, // U
0x11, 0x31, 0x51, 0x6A, 0x84, // V
0x11, 0x31, 0x55, 0x7B, 0x91, // W
0x11, 0x2A, 0x44, 0x6A, 0x91, // X
0x11, 0x2A, 0x44, 0x64, 0x84, // Y
0x1F, 0x22, 0x44, 0x68, 0x9F, // Z
0x07, 0x24, 0x44, 0x64, 0x87, // [
0x10, 0x28, 0x44, 0x62, 0x81, // \
0x1C, 0x24, 0x44, 0x64, 0x9C, // ]
0x04, 0x2A, 0x51, 0x60, 0x80, // ^
0x00, 0x20, 0x40, 0x60, 0x9F, // _
0x0A, 0x2A, 0x40, 0x60, 0x80, // '
0x00, 0x2E, 0x52, 0x72, 0x8D, // a
0x10, 0x30, 0x5E, 0x71, 0x9E, // b
0x00, 0x2F, 0x50, 0x70, 0x8F, // c
0x01, 0x21, 0x4F, 0x71, 0x8F, // d
0x00, 0x2E, 0x5F, 0x70, 0x8E, // e
0x04, 0x2A, 0x48, 0x7C, 0x88, // f
0x00, 0x2F, 0x50, 0x73, 0x8F, // g
0x10, 0x30, 0x56, 0x79, 0x91, // h
0x04, 0x20, 0x4C, 0x64, 0x8E, // i
0x00, 0x26, 0x42, 0x72, 0x8C, // j
0x10, 0x30, 0x56, 0x78, 0x96, // k
0x0C, 0x24, 0x44, 0x64, 0x8E, // l
0x00, 0x2A, 0x55, 0x71, 0x91, // m
0x00, 0x36, 0x59, 0x71, 0x91, // n
0x00, 0x2E, 0x51, 0x71, 0x8E, // o
0x00, 0x3E, 0x51, 0x7E, 0x90, // p
0x00, 0x2F, 0x51, 0x6F, 0x81, // q
0x00, 0x33, 0x54, 0x78, 0x90, // r
0x00, 0x23, 0x44, 0x62, 0x8C, // s
0x08, 0x3C, 0x48, 0x6A, 0x84, // t
0x00, 0x32, 0x52, 0x72, 0x8D, // u
0x00, 0x31, 0x51, 0x6A, 0x84, // v
0x00, 0x31, 0x55, 0x7B, 0x91, // w
0x00, 0x32, 0x4C, 0x6C, 0x92, // x
0x00, 0x31, 0x4A, 0x64, 0x98, // y
0x00, 0x3E, 0x44, 0x68, 0x9E, // z
0x06, 0x24, 0x48, 0x64, 0x86, // {
0x04, 0x24, 0x44, 0x64, 0x84, // |
0x0C, 0x24, 0x42, 0x64, 0x8C, // }
0x00, 0x27, 0x5C, 0x60, 0x80, // ~
};
#endif // _FONT5X5_H_
1. add the following line at the top:
2. replace the function writeDisplay() written for HDSP-2534, with the following:
Hardware-wise, some re-wiring is required on the HDSP board, starting with the removal of the 595 shift register. Then, D3, D4 and D5 (ATmega328 pins 5, 6, 11) must be connected respectively to SDCLK, LOAD and DATA pins (1, 2, 27) of the SCD5583 display.
It is worth mentioning that the measured current drawn was between 10mA (lowest brightness) and 20mA (highest), and that it works similarly well when powered by 3V3.
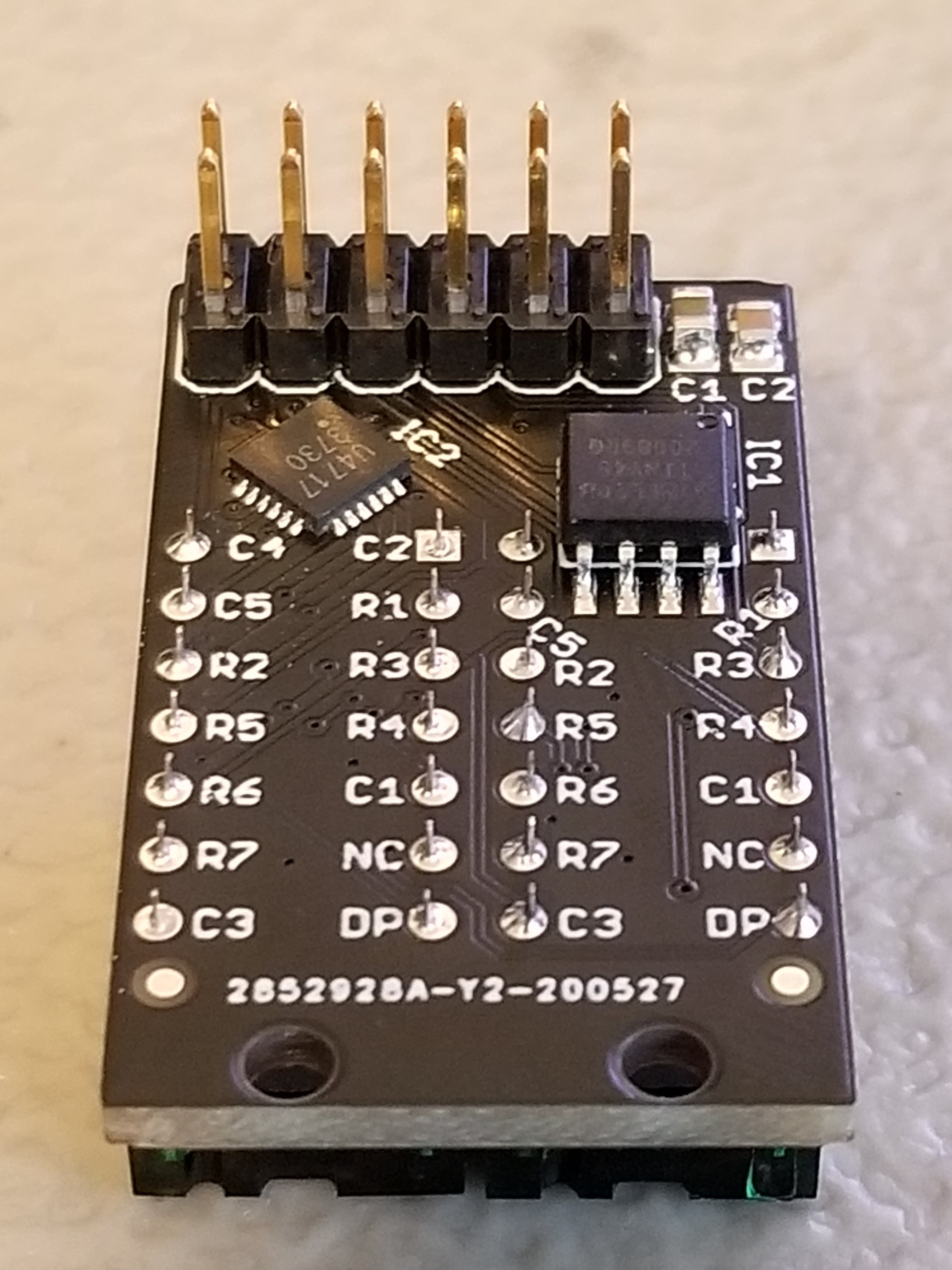
 Each Pixie module is designed to host two gorgeous little Lite-On LTP-305G/HR 5×7 LED dot matrix displays, which we suspect have been impulse purchases in many a shopping cart. Along with the displays there is a small matrix controller and an ATTINY45 to expose a friendly electrical interface. Each module is designed to be mounted edge to edge and daisy chained out to 12 or more (with two displays each) for a flexible display any size you need. But to address the entire array only two control pins are required (data and clock).
Each Pixie module is designed to host two gorgeous little Lite-On LTP-305G/HR 5×7 LED dot matrix displays, which we suspect have been impulse purchases in many a shopping cart. Along with the displays there is a small matrix controller and an ATTINY45 to expose a friendly electrical interface. Each module is designed to be mounted edge to edge and daisy chained out to 12 or more (with two displays each) for a flexible display any size you need. But to address the entire array only two control pins are required (data and clock).

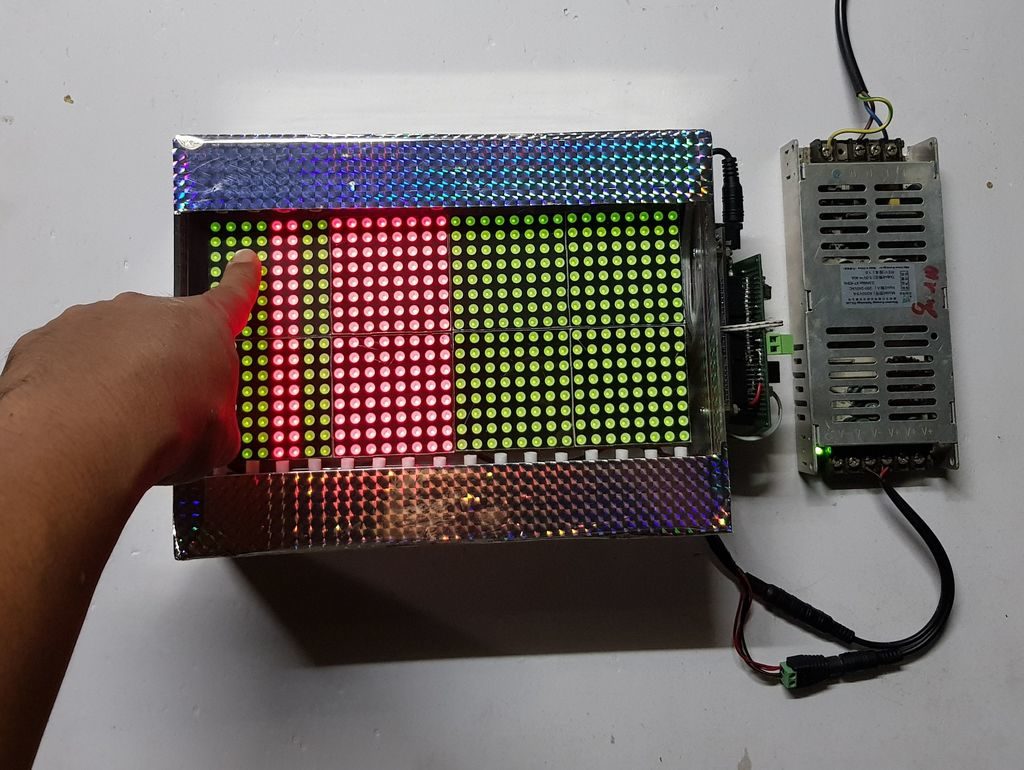
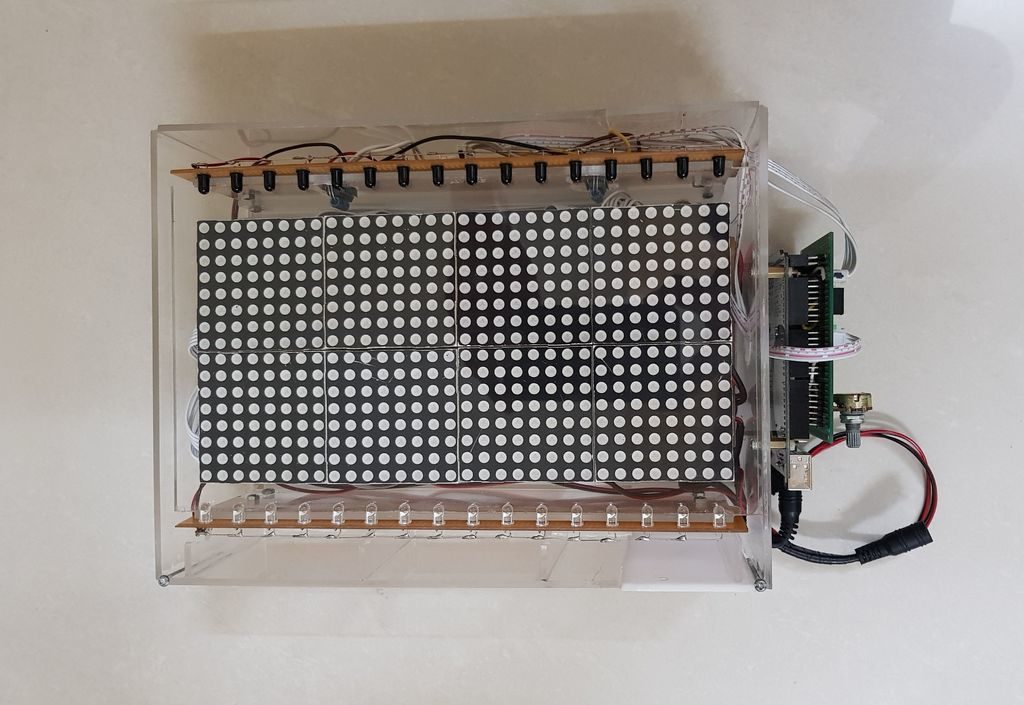
 In this case, you’ll be losing all of your nickels to an Arduino Pro Mini. The handle is an upgrade to an earlier slot machine project that uses three 8×8 matrices and a custom driver board. When the spring-loaded handle is pulled, it strikes a micro switch to spins the reels and then snaps back into place. Between each pull, the current score is displayed across the matrix. There’s even a piezo buzzer for victory squawks. We only wish the button under the handle were of the clickier variety, just for the feels. Check out the short demo video after the break.
In this case, you’ll be losing all of your nickels to an Arduino Pro Mini. The handle is an upgrade to an earlier slot machine project that uses three 8×8 matrices and a custom driver board. When the spring-loaded handle is pulled, it strikes a micro switch to spins the reels and then snaps back into place. Between each pull, the current score is displayed across the matrix. There’s even a piezo buzzer for victory squawks. We only wish the button under the handle were of the clickier variety, just for the feels. Check out the short demo video after the break.