RGB LED Matrix Helps Etch-a-Sketch Scratch Out a 21st Century Existence

We never did crack open our Etch-a-Sketch, but we did scrape out a window large enough to really check out the mechanism inside. [MrLangford] is bringing the Etch-a-Sketch into the 21st century while at the same time, bringing an even bigger air of mystery, at least for the normies.
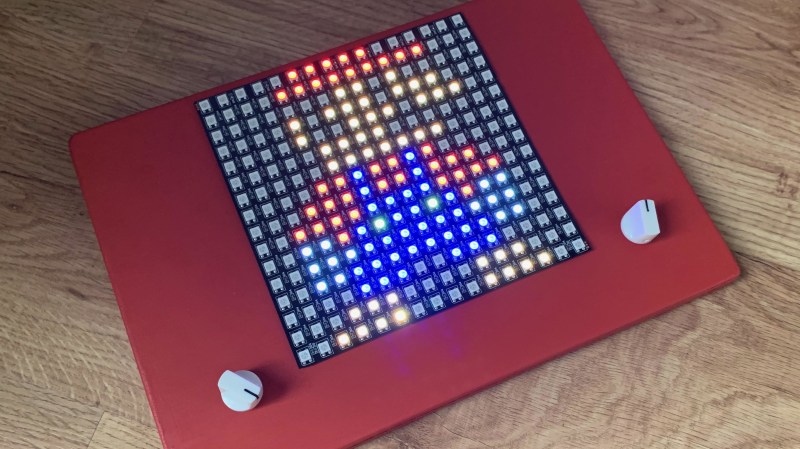
Instead of scraping aluminum powder off of plastic by driving a stylus on an x-y gantry with a pair of knobs, this bad boy uses rotary encoders to move the cursor around and put down squares of colored light. The familiar movements are there — the left knob moves the cursor left and right, and the right knob moves it up and down. But this wouldn’t be a 21st century toy without newfangled features. Push the left encoder down and it cycles through eight color choices, or push the right one down to go through them backwards. We hope one of the colors is setting it back to darkness in case you screw up. And while we’re dreaming up improvements, it would be awesome to add an accelerometer so you could shake it clear like a standard Etch-a-Sketch.
Inside the requisite red enclosure with white knobs are an Arduino Nano and a 16×16 RGB LED matrix. The enclosure is four sheets of 6mm MDF glued together, and we like the use of protoboard to distribute GND and 5 V in the name of keeping the thing slim.
If you’re not much of an artist, here’s a TV-sized Etch-a-Sketch build that can draw by itself.



