Spice Up the Humble 16×2 LCD with Big Digits

The 16×2 LCD display is a classic in the microcontroller world, and for good reason. Add a couple of wires, download a library, mash out a few lines of code, and your project has a user interface. A utilitarian and somewhat boring UI, though, and one that can be hard to read at a distance. So why not spice it up with these large-type custom fonts?
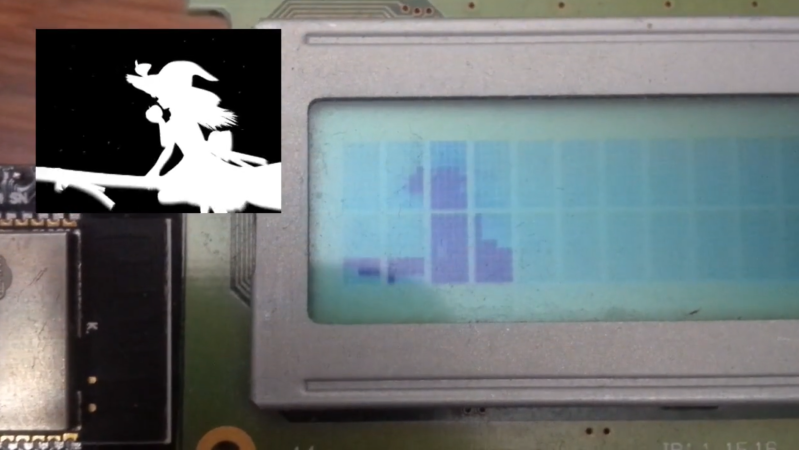
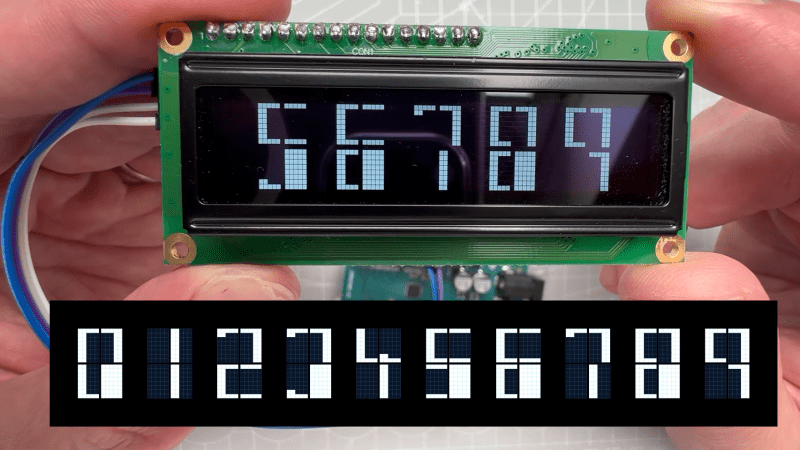
As [Vaclav Krejci] explains, the trick to getting large fonts on a display that’s normally limited to two rows of 16 characters each lies in the eight custom characters the display allows to be added to its preprogrammed character set. These can store carefully crafted patterns that can then be assembled to make reasonable facsimiles of the ten numerals. Each custom pattern forms one-quarter of the finished numeral, which spans what would normally be a two-by-two character matrix on the display. Yes, there’s a one-pixel wide blank space running horizontally and vertically through each big character, but it’s not that distracting.
Composing the custom patterns, and making sure they’re usable across multiple characters, is the real hack here, and [Vaclav] put a lot of work into that. He started out in Illustrator, but quickly switched to a spreadsheet because it allowed him to easily generate the correct binary numbers to pass to the display for each pattern. It seems to have really let his creative juices flow, too — he came up with 24 different fonts! Out favorite is the one he calls “Tron,” which looks a bit like the magnetic character recognition font on the bottom of bank checks. Everyone remembers checks, right?
Hats off to [Vaclav] for a creative and fun way to spice up the humble 16×2 display. We’d love to see someone pick this up and try a complete alphanumeric character set, although that might be a tall order with only eight custom characters to work with. Then again, if Bad Apple on a 16×2 is possible…