Garage Fridge Gets New DIY Controller

[Rick] had a problem. His garage refrigerator was tasked with a critical duty—keeping refreshing beverages at low temperature. Unfortunately, it had failed—the condenser was forever running, or not running at all. The beverages were either frozen, or lukewarm, regardless of the thermostat setting. There was nothing for it—the controller had to be rebuilt from scratch.
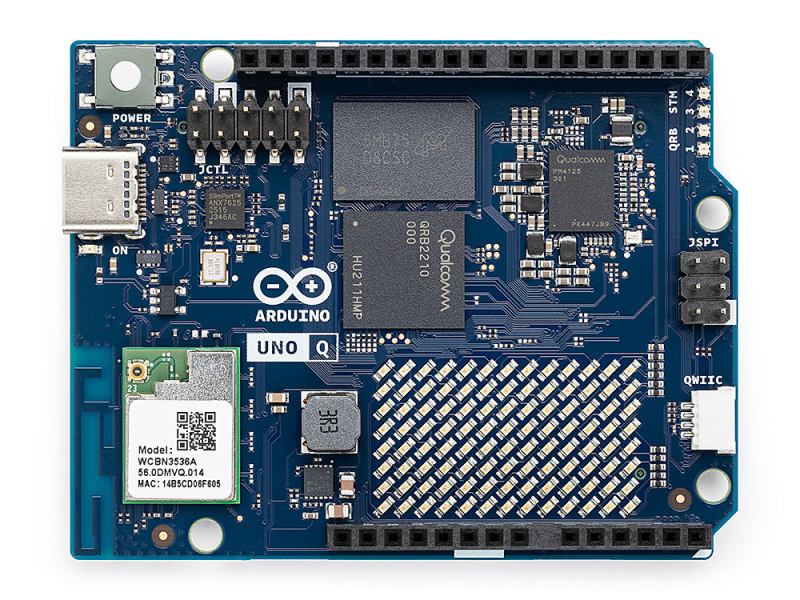
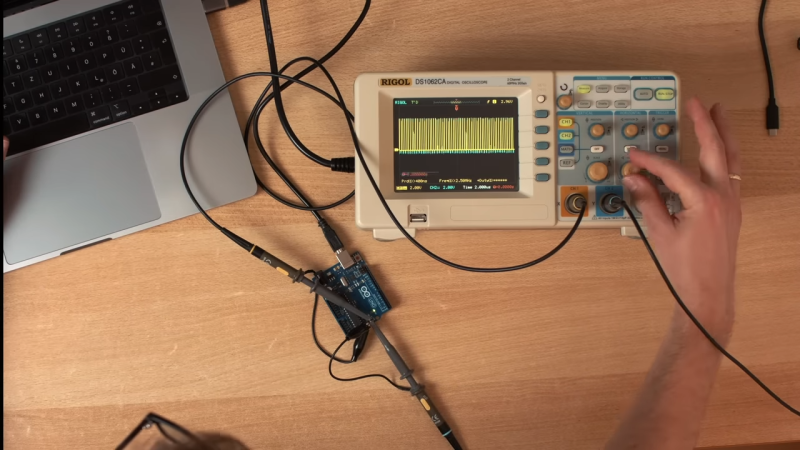
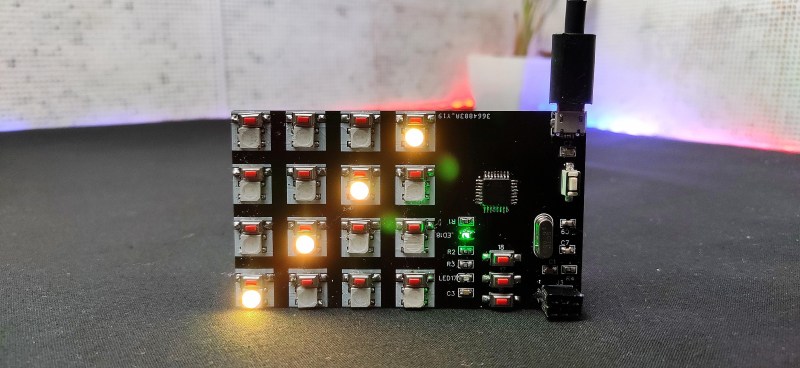
Thankfully, [Rick]’s junk drawer was obliging. He was able to find an Arduino Uno R4, complete with WiFi connectivity courtesy of the ESP32 microcontroller onboard. This was paired with a DHT11 sensor, which provided temperature and humidity measurements. [Rick] began testing the hardware by spitting out temperature readings on the Uno’s LED matrix.
Once that was working, the microcontroller had to be given control over the fridge itself. This was achieved by programming it to activate a Kasa brand smart plug, which could switch mains power to the fridge as needed. The Uno simply emulated the action of the Kasa phone app to switch the smart plug on and off to control the fridge’s temperature, with the fridge essentially running flat out whenever it was switched on. The Uno also logs temperature to a server so [Rick] can make sure temperatures remain in the proper range.
We’ve seen some great beverage-cooling hacks over the years. If you’ve mastered your own hacky methods of keeping the colas chilled, don’t hesitate to let us know on the tipsline.