NFC Hidden In Floppy Disk For Retro-Themed PC

As we all look across a sea of lifeless, nearly identically-styled consumer goods, a few of us have become nostalgic for a time when products like stereo equipment, phones, appliances, homes, cars, and furniture didn’t all look indistinguishable. Computers suffered a similar fate, with nearly everything designed to be flat and minimalist with very little character. To be sure there are plenty of retro computing projects to recapture nostalgia, but to get useful, modern hardware in a fun, retro-themed case check out this desktop build from [Mar] that hides a few unique extras.
The PC itself is a modern build with an up-to-date operating system, but hidden in a 386-era case with early-90s styling. The real gem of this build though is the floppy disk drive, which looks unaltered on the surface. But its core functionality has been removed and in its place an Arduino sits, looking for NFC devices. The floppy disks similarly had NFC tags installed so that when they interact with the Arduino,it can send a command to the computer to launch a corresponding game. To the user it looks as though the game loads from a floppy disk, much like it would have in the 90s albeit with much more speed and much less noise.
Modern industrial design is something that we’ve generally bemoaned as of late, and it’s great to see some of us rebelling by building unique machines like this, not to mention repurposing hardware like floppy drives for fun new uses (which [Mar] has also open-sourced on a GitHub page). It’s not the first build to toss modern hardware in a cool PC case from days of yore, either. This Hot Wheels desktop is one of our favorites.



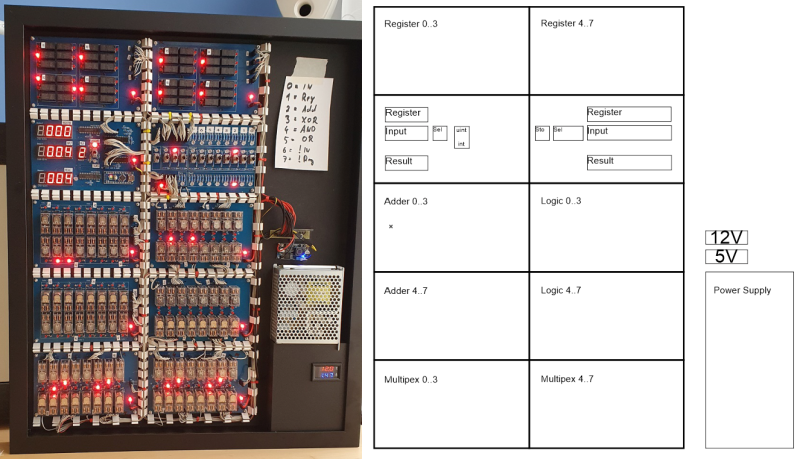
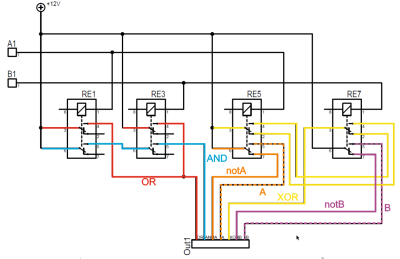
 operating on 4-bits. To handle a byte-length word, boards are simply cascaded, making a total of eight. The register, adder, logic function, and multiplex boards are the heart of the build with an additional two custom boards for visualization (using an Arduino for convenience) and IO forming the interface. After all, a basic CPU is just an ALU and some control around it, the magic is really in the ALU.
operating on 4-bits. To handle a byte-length word, boards are simply cascaded, making a total of eight. The register, adder, logic function, and multiplex boards are the heart of the build with an additional two custom boards for visualization (using an Arduino for convenience) and IO forming the interface. After all, a basic CPU is just an ALU and some control around it, the magic is really in the ALU. but that’s the job of a separate board. The adder function is the most basic, simply a pair of half-adders and an OR-gate to handle the chaining of the carry inputs and generate the carry chain output.
but that’s the job of a separate board. The adder function is the most basic, simply a pair of half-adders and an OR-gate to handle the chaining of the carry inputs and generate the carry chain output.