The Seven-Segment Display That’s Also an Input Device

We’re used to seeing all manner of seven-segment displays, be they mechanical, electronic, or something in between. But what all these displays have in common is that they’re, you know, displays. Using them as inputs would just be crazy talk, right?
Perhaps, but we like where [Dave Ehnebuske] is going with “InSlide,” the seven-segment input device. The idea for this comes from the “DigiTag” display, which we covered back in October, and divides a standard seven-segment character into three vertical strips — two skinny ones for the outside vertical segments, and one wide strip holding the horizontal elements. By sliding these strips up and down relative to each other, the standard nine digits, plus a few other characters, can be composed.
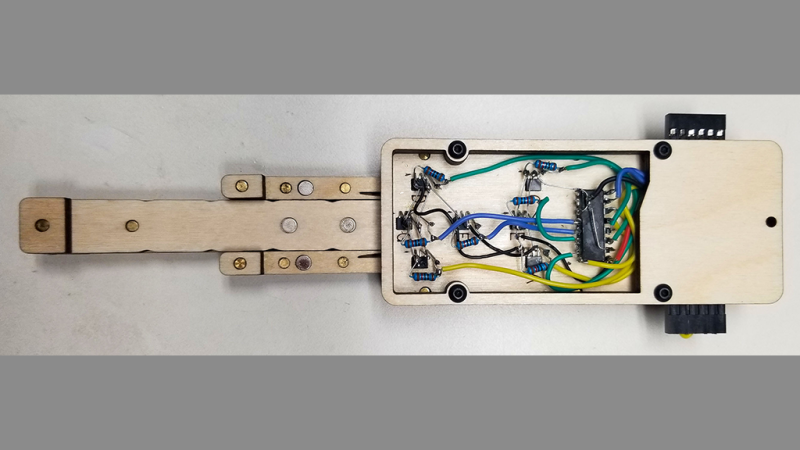
[Dave]’s take on this theme started by building his display from laser-cut plywood pieces, which is a nice choice because of the good contrast between the white wood and the engraver segments. Next, he embedded rare earth magnets in the slides and installed seven Hall effect sensors in the frame. The sensors are connected to an Arduino Nano via a 74HC165 parallel-load shift register, which lets multiple modules be daisy-chained together. He also built an Arduino library to read the current state of the segments; it supports the full hexadecimal character set, or even duodecimal if you like.
[Dave] has shared the library, and it looks like you can get the build files for the mechanism from the original project. That’s good, because this looks ripe for hacking. It looks like it would be pretty easy to motorize a display like this by adding rack-and-pinion gearing and steppers — something like that could make an interesting clock.






