Arduino Libraries and IDE
Before you start to hook up any components, upload the following sketch to the Arduino microcontroller. I am assuming that you already have the Arduino IDE installed on your computer. If not, the IDE can be downloaded from here.
The FastLED library is useful for simplifying the code for programming the RGB LED pixels. The latest "FastLED library" can be downloaded from here. I used FastLED library version 3.0.3 in this project.
If you have a different LED strip or your RGB LED pixels have a different chipset, make sure to change the relevant lines of code to accomodate your hardware. I would suggest you try out a few of the FastLED library examples before using the code below, so that you become more familiar with the library, and will be better equipped to make the necessary changes.
If you have a single strand of 25 RGB LED pixels with the WS8201 chipset, then you will not have to make any modification below.
Hooking it up:
Power requirements
Each LED pixel can draw up to 60 milliamps at maximum brightness (white). ie. 20 mA for each colour (red, green and blue). Therefore you should not try to power the LED strand directly from the Arduino, because the strand will draw too much current and damage the microcontroller(and possibly your USB port too). The LED strand will therefore need to be powered by a separate power supply. The power supply must supply the correct voltage (5V DC) and must also be able to supply sufficient current (1.5A or greater per strand of 25 LEDs).
Excessive voltage will damage or destroy your LED pixel strand. The LEDs will only draw as much current as they need, however your power supply must provide at least 1.5A or greater for each strand. If you chain two strands together, you will need a 5V 3A power supply.
RGB LED pixel strand connection
There are 25 LED pixels per strand. Four of the wires at each end of the strand are terminated with a JST connector. The red wire is for power (VCC), blue wire for ground (GND), yellow wire is for Data, and green wire for Clock. A spare red wire (VCC) and a spare blue wire (GND) are attached to the ends of each strand for convenience, however, I did not use either. Please double check the colour of your wires... they may be different.
If you want to attach the LED strand to a breadboard, you can cut the JST connector off and use the LED pixel strand wires. Alternatively, if you would prefer to preserve the JST connector, you can simply insert jumper wires (or some male header pins) into the JST connector, and then plug them into the breadboard as required.
Each LED pixel is individually controllable using two pins on your Arduino. The strand is directional. i.e. There is an INPUT side and an OUTPUT side. The strand should be connected such that wires from the microcontroller are attached to the INPUT side of the first LED pixel. The arrows on each LED show the direction of data flow from INPUT to OUTPUT. The arrow on the first LED pixel should be pointing towards the second LED pixel, NOT towards the breadboard.
Other considerations
As a precaution, you should use a large capacitor across the + and - terminals of the power supply to prevent the initial onrush of current from damaging the RGB LED pixels. I used a 4700uF 16V Electrolytic capacitor for this purpose. According to Adafruit, a 1000uF 6.3V capacitor (or higher) will also do the trick. You may also want to consider a 330 ohm resistor between the Arduino Digital pin and the strand's DATA pin.
If you want to power the Arduino using the regulated 5V external power supply. Disconnect the USB cable from the Arduino, and then connect the positive terminal of the power supply to the 5V pin on the Arduino. Be warned however, that excess voltage at this pin could damage your Arduino, because the 5V regulator will be bypassed.
Providing the USB cable is NOT connected to the Arduino, it should now be safe to plug the power supply into the wall. This setup will allow you to power the RGB LED pixel strand and the Arduino using the same power supply.
WARNING: Never change any connections while the circuit is powered.
For more information about these RGB LED pixel strands, you may want to visit the Adafruit site. Adafruit was the source for most of these RGB LED pixel Strand precautions.
Fritzing diagram
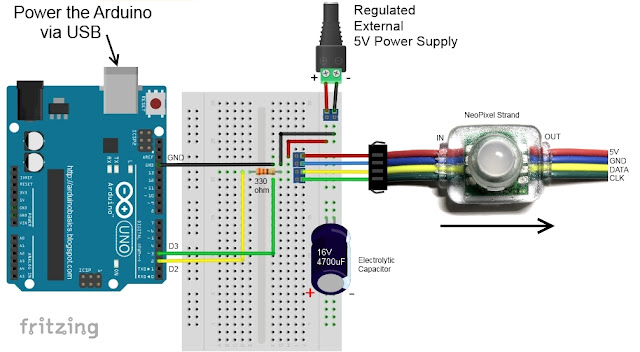
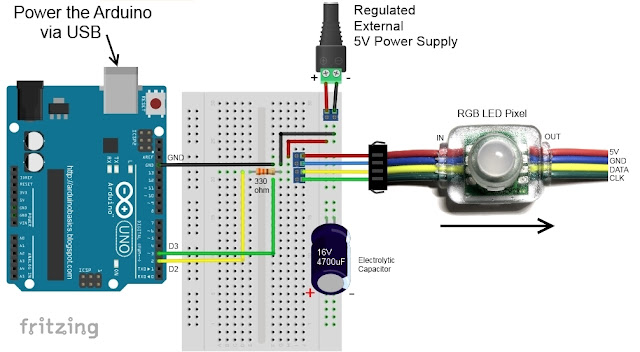
The following diagram demonstrates how to connect the RGB LED pixel Strand to the Arduino and to the External 5V power supply.
This diagram was created using Fritzing
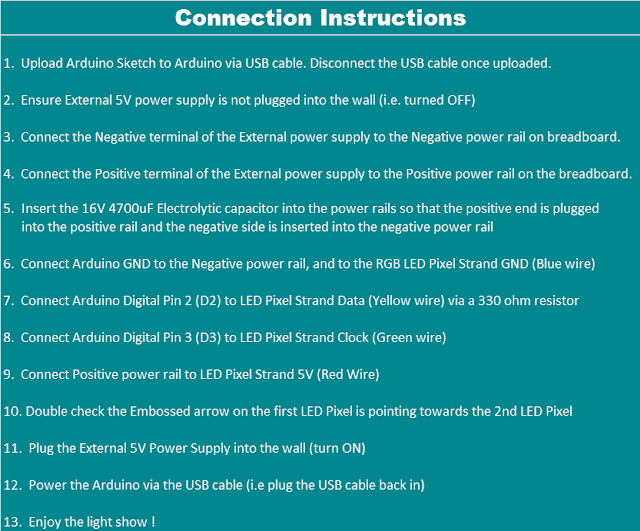
Connection Instructions
These instructions will help to guide you through the process of connecting your RGB LED pixel strand to the Arduino, and to the external power supply. The instructions assume that you will be powering the Arduino via a USB cable.
LightBox assembly
You will need to drill a 12mm hole into the craft timber box for each LED on the strand. It is worth taking the time to make accurate measurements before drilling the holes.
I made 12 holes for the outside circle pattern (12cm diameter), 6 holes for the inside circle pattern (8cm diameter), and a hole in the centre. I also made two holes at the front of the box, two on the left side, and two on the right side. I made one last hole at the back of the box for the 2.1mm DC power line socket.
Therefore you should have a total of 26 holes in the box. 25 of the holes are for the RGB LED pixel LEDs and one for the external power supply socket.

The lid of the box is about 19.5cm x 14.5cm long, which makes for a very tight squeeze. Probably too tight, because you have to account for the inner dimensions of the box. The inside of the box is used to house the Arduino, breadboard, the chipset side of the LEDs and cables/components. The inner dimensions of the box are 18cm x 13cm. Therefore, the housing for the LED chipset PCB (1.8cm x 2.5cm) prevented the box from closing. I used a Dremel to carve out the space required to close the lid.

Each LED is approximately 8cm apart on the strand, however, if you are really keen, you could cut the wires and extend them to any distance you require. But keep in mind that each LED is mounted on a small PCB (with a WS2801 chipset).You will therefore need to leave a minimum of 2cm between each 12mm hole to accomodate the size of the PCB+LED. If you plan carefully, you can probably squeeze a couple of LEDs within a distance of 1cm... but I would recommend that you give yourself a bit more room, because the PCBs are not square, and there is a good chance that you will have to start all over again.
In hindsight, I could have made the circle patterns a bit smaller, however I don't know if I could have packed these LEDs any closer. The diameter of the inner circle pattern must be at least 2cm smaller than the outer circle pattern. So I think "a bigger box" would have been the best option.
Once all of the holes have been drilled, paint and decorate the box to suit your style.
When the paint is dry, insert the LEDs into the drilled holes in number order.
You can see the end result below.
Project Pictures
These pictures show the Light box after it has been drilled and painted. The LEDs have been inserted into their respective holes, and all wires + Arduino + breadboard are hidden within the box.