E-Paper (or Electronic paper) is a display technology that mimics the appearance of ordinary ink on paper. E-paper displays do not emit light, rather they reflect light, thus making them much more comfortable to read and provide a wider viewing angle than most light emitting displays (source: Wikipedia).
I printed something to an E-paper display, unplugged it, and could still read the message clearly months later. These E-paper displays are great for showing information that is static for long periods. You only need to provide power when the data or information needs updating.
Barcodes are used everywhere, and one of the simplest Barcodes to generate is the Code 39 format (also known as Code 3 of 9). I used an E-paper shield and E-paper module to display a number in this barcode format. I then tested it with a Barcode reader and it worked perfectly.
This tutorial will show you how to send a number to the Arduino from the Serial Monitor, and display the Barcode on the E-paper module.
Note: If you are using an Arduino UNO (or compatible), you will also need to get a micro SDHC card.
The Video
The video will show you how to assemble the shield and the module onto the Arduino, and also how to install the SDHC card.
Parts Required:
Library Download
To use the e-paper shield, you will need to download the
Small e-paper Shield library.
This library will allow you to use the following functions on the e-paper shield:
- begin : to set up the size of the e-paper panel
- setDirection : to set up the display direction
- drawChar : to display a Character at a specified position
- drawString : to display a String of characters at a specified position
- drawNumber and drawFloat : to display a number
- drawLine : to draw a line
- drawHorizontalLine : to draw a horizontal line
- drawVerticalLine : to draw a vertical line
- drawCircle : to draw a circle
- fillCircle : to draw and fill a circle
- drawRectangle : to draw a rectangle
- fillRectangle : to draw and fill a rectangle
- drawTriangle : to draw a triangle
You can also draw an image to the e-paper shield.
For more information on how to use these functions, please visit the seeedstudio wiki. If you are unfamiliar with installing libraries - then have a look at the following sites:
Barcode 39 Info
Barcode 39 (or Code 3 of 9) is a barcode that consists of black and white vertical lines. These lines can be thick or thin. Each character can be coded using 9 alternating black and white bars. The barcode always starts with a black bar, and ends with a black bar.
If you code using thin lines only, then each character can be coded using a total of 12 bars. A wide black line is essentially two thin black lines next to each other. Same goes for a wide white line. Because there are now only 2 options (black or white), you can create a binary code. I used a 1 for black bars, and 0 for white bars. If there was a thick black bar, then this would be represented with a 11. A thick white bar would be 00.
Each barcode sequence starts and ends with a hidden * character. Therefore if you were to display just the number 1, you would have to provide the code for *1*.
- * = 100101101101
- 1 = 110100101011
- * = 100101101101
Notice that each character starts with a 1 and ends with a 1.
Something also to take note of: is that each character is separated by a thin white line (and not represented in the binary code).
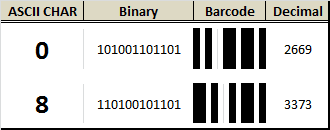
All of these 0's and 1's can get a bit confusing, so I decided to represent these binary numbers as decimals. For example, the picture below shows how a 0 and an 8 would be coded (without the *):
The table below provides the binary and decimal codes for each number used in this tutorial. I have also included for your own reference, each letter of the alphabet, however I did not use these in this tutorial.
The binary representation of each character in this table was obtained from this site.
www.barcodeisland.com is a great resource of information about barcodes.
I adapted their binary code into a decimal equivalent, and therefore had to create my own table.
Arduino Sketch
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
|
/* ===============================================================
Project: Display Barcodes on an e-Paper Panel
Author: Scott C
Created: 6th January 2015
Arduino IDE: 1.0.5
Website: http://arduinobasics.blogspot.com/p/arduino-basics-projects-page.html
Description: This project will allow you to send a number from the Serial
Monitor to the Arduino. The number will then be displayed on
the e-Paper panel as a Code-39 barcode (and text).
================================================================== */
#include <ePaper.h>
#include <SPI.h>
#include <SD.h>
#include "GT20L16_drive.h"
const int maxBarcodeSize = 10; // set the maximum barcode size to 10 digits
int barcode[maxBarcodeSize]; // initialise the barcode array to the maximum 10 digits
int barcodeText[maxBarcodeSize]; // initialise the barcodeText array to the maximum 10 digits
int barcodePos; // Used to identify each digit within the barcode
int barcodeLength; // Used to identify the actual length of the barcode
/* The following array holds the decimal code for each digit (0-9).
Each digit can be converted to binary and then drawn as a barcode.
0 1 2 3 4 5 6 7 8 9 */
int barcodeDecimal[] = {2669, 3371, 2859, 3477, 2667, 3381, 2869, 2651, 3373, 2861};
int astrix = 2413; // "*" character decimal code used at beginning and end of barcode sequence
/* When drawBarcode = "no", the program will not draw the barcode on the e-paper panel
When drawBarcode = "yes", the command to draw the barcode on the e-paper panel will be triggered. */
String drawBarcode = "no";
/* This variable is the x Position on the e-Paper panel screen */
int xPosition;
void setup(){
Serial.begin(9600); // Initialise Serial communication
EPAPER.begin(EPD_2_0); // Set the e-Paper panel size to 2 inches
EPAPER.setDirection(DIRNORMAL); // Set the e-Paper panel display direction (to Normal)
eSD.begin(EPD_2_0); // Prepares the SD card
GT20L16.begin(); // Initialise the GT20L16 font chip on the e-Paper panel
barcodePos = 0; // Set the barcode digit to the first digit in the barcode
EPAPER.clear_sd(); // Clear the screen when starting sketch
EPAPER.drawString("http://arduinobasics", 10, 20); //splash screen text
EPAPER.drawString(".blogspot.com", 60, 40);
EPAPER.display(); // Display the splash screen
}
void loop(){
// The Arduino will wait until it receives data from the Serial COM port
while (Serial.available()>0){
barcodeText[barcodePos] = Serial.read();
if(barcodeText[barcodePos]>47 && barcodeText[barcodePos]<58){ // A number was sent
barcode[barcodePos] = barcodeText[barcodePos]-48; // Convert the decimal value from the serial monitor to a Number
}
if(barcodeText[barcodePos]==46){ // If a "." is detected, then barcode is complete
barcodeLength = barcodePos; // Set the length of the barcode (used later)
drawBarcode = "yes"; // We can now draw the barcode
}
if(barcodePos>(maxBarcodeSize-1)){ // Check if maximum barcode length has been reached
barcodeLength = barcodePos; // Set the length of the barcode (used later)
drawBarcode = "yes"; // We can now draw the barcode
}
barcodePos++; // Move to the next barcode digit
}
if(drawBarcode == "yes"){ // Only draw the barcode when drawBarcode = "yes"
EPAPER.clear_sd(); // Clear the e-Paper panel in preparation for barcode
xPosition = 15; // Set the initial white-space on the left
drawBCode(astrix, ' '); // Each barcode starts with an invisible *
for(int digit=0; digit<barcodeLength; digit++){ // Start drawing the barcode numbers
drawBCode(barcodeDecimal[barcode[digit]], barcodeText[digit]); // Call the drawBCode method (see below)
}
drawBCode(astrix, ' '); // Each barcode ends with an invisible *
EPAPER.display(); // Show the barcode image and text
drawBarcode = "no"; // Stop it from drawing again until next barcode sequence sent
barcodePos=0; // Re-initialise the position back to first digit (in preparation for the next barcode)
}
}
//The drawBCode method is the key method for drawing the barcode on the e-paper panel
void drawBCode(int bCode, char bCodeText){
xPosition++; // There is a white space between each digit
for (int barPos = 11; barPos > -1; barPos--){ // Cycle through the binary code for each digit. Each digit is made up of 11 bars
xPosition++; // Advance the xPosition to draw the next bar (white or black)
if(bitRead(bCode, barPos)==1){ // If the binary digit at this position is a 1, then draw a black line
EPAPER.drawVerticalLine(xPosition, 10, 60); // This draws the individual Bar (black - only)
} // If the binary digit is a 0, then it is left blank (or white).
}
EPAPER.drawChar(bCodeText, xPosition-9, 75); // Draw the human readable (text) portion of the barcode
}
|
There is something weird about the E-paper shield library which tends to display the word "temperature:" in the Serial monitor when opened, and with each serial transmission. Don't worry about this. Just ignore it.'

This tutorial shows you how to create your own renewable barcodes. While this only handles numbers at this stage, it could just as easily be upgraded to handle text as well. If you liked this tutorial, please give it a google+ thumbs up, share it with your friends, or just write a comment. Thankyou for visiting my blog.
However, if you do not have a google profile...
Feel free to share this page with your friends in any way you see fit.











 A handheld tricorder is as good a reason as any to start a project. The science-fiction-derived form factor provides an opportunity to work on a lot of different areas of hardware development like portable power, charging, communications between sensor and microcontroller. And of course you need a user interface so that the values being returned will have some meaning for the user.
A handheld tricorder is as good a reason as any to start a project. The science-fiction-derived form factor provides an opportunity to work on a lot of different areas of hardware development like portable power, charging, communications between sensor and microcontroller. And of course you need a user interface so that the values being returned will have some meaning for the user.