Introduction
Time for another review, and in this instalment we have the new 128×128 Pixel OLED Module from Freetronics. It’s been a while since we’ve had a full-colour graphic display to experiment with, and this one doesn’t disappoint. Unlike other displays such as LCD, this one uses OLED – “Organic Light-Emitting Diode” technology.
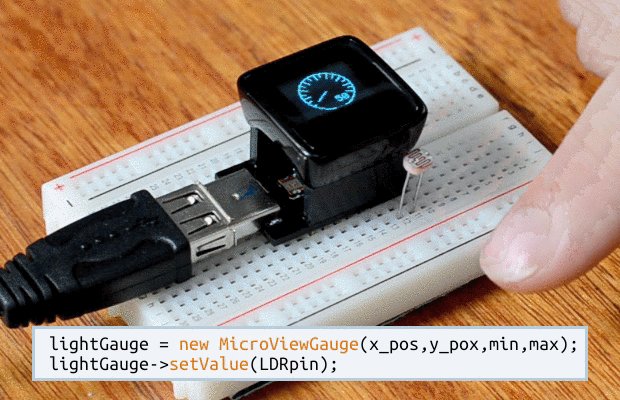
OLEDs allow for a faster refresh rate, and to the naked eye has a great amount of colour contrast. Furthermore the viewing angles are excellent, you can clearly read the display from almost any angle, for example:


However they can suffer from burn-in from extended display of the same thing so that does need to be taken into account. Nevertheless they provide an inexpensive and easy-to-use method of displaying colour text, graphics and even video from a variety of development boards. Finally – there is also a microSD socket for data logging, image storage or other uses. However back to the review unit. It arrives in typical retail packaging:

and includes the OLED display itself, a nifty reusable parts tray/storage box, and two buttons. The display has a resolution of 128 x 128 pixels and has a square display area with a diagonal size of 38.1 mm. The unit itself is quite compact:


The display is easily mounted using the holes on the left and right-hand side of the display. The designers have also allowed space for an LED, current-limiting resistor and button on each side, for user input or gaming – perfect for the included buttons. However this section of the PCB is also scored-off so you can remove them if required. Using the OLED isn’t difficult, and tutorials have been provided for both Arduino and Raspberry Pi users.
Using with Arduino
After installing the Arduino library, it’s a simple matter of running some jumper wires from the Arduino or compatible board to the display – explained in detail with the “Quickstart” guide. Normally I would would explain how to use the display myself, however in this instance a full guide has been published which explains how to display text of various colours, graphics, displaying images stored on a microSD card and more. Finally there’s some interesting demonstration sketches included with the library. For example, displaying large amounts of text:
… the variety of fonts available:

… and for those interested in monitoring changing data types, a very neat ECG-style of sketch:
… and the mandatory rotating cube from a Freetronics forum member:
Using with Raspberry Pi
For users of this popular single-board computer, there’s a great tutorial and some example videos available on the Freetronics website for your consideration, such as the following video clip playback:
Support
Along with the Arduino and Raspberry Pi tutorials, there’s also the Freetronics support forum where members have been experimenting with accelerated drivers, demonstrations and more.
Competition!
For a chance to win your own OLED display, send a postcard with your email address clearly printed on the back to:
OLED Competition, PO Box 5435 Clayton 3168 Australia.
Cards must be received by 24/10/2013. One card will then be selected at random and the winner will be sent one Freetronics OLED Display. Prize will be delivered by Australia Post standard air mail. We’re not responsible for customs or import duties, VAT, GST, import duty, postage delays, non-delivery or whatever walls your country puts up against receiving inbound mail.
Conclusion
Compared to previous colour LCD units used in the past, OLED technology is a great improvement – and demonstrated very well with this unit. Furthermore you get the whole package – anyone call sell you a display, however Freetronics also have the support, tutorials, drivers and backup missing from other retailers. So if you need a colour display, check it out.
And for more detail, full-sized images from this article can be found on flickr. And if you’re interested in learning more about Arduino, or want to introduce someone else to the interesting world of Arduino – check out my book (now in a third printing!) “Arduino Workshop” from No Starch Press.

In the meanwhile have fun and keep checking into tronixstuff.com. Why not follow things on twitter, Google+, subscribe for email updates or RSS using the links on the right-hand column? And join our friendly Google Group – dedicated to the projects and related items on this website. Sign up – it’s free, helpful to each other – and we can all learn something.
[Note – OLED display was a promotional consideration from Freetronics]
The post Review – Freetronics 128×128 Pixel Colour OLED Module appeared first on tronixstuff.


 For [Tony]‘s entry for The Hackaday Prize,
For [Tony]‘s entry for The Hackaday Prize,  The project featured in this post is an entry in
The project featured in this post is an entry in