Navigation Thing: Four Days, Three Problems, and Fake Piezos
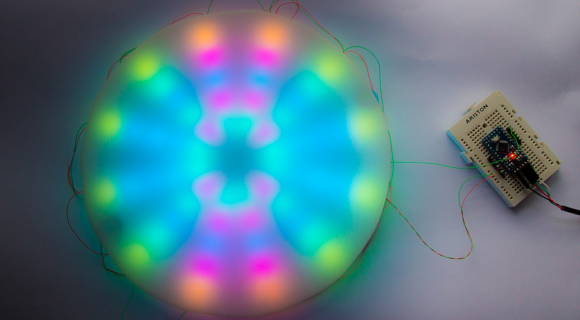
The “Navigation Thing“ was designed and built by [Jan Mrázek] as part of a night game activity for high school students during week-long seminar. A night-time path through a forest had stations with simple tasks, and the Navigation Thing used GPS, digital compass, a beeper, and a ring of RGB LEDs to provide a bit of “Wow factor” while guiding a group of students from one station to the next. The devices had a clear design direction:
“I wanted to build a device which a participant would find, insert batteries, and follow the beeping to find the next stop. Imagine the strong feeling of straying in the middle of the night in an unknown terrain far away from civilization trusting only a beeping thing you found. That was the feeling I wanted to achieve.”
The Navigation Things (there are six in total) guide users to fixed waypoints with GPS, a digital compass, and a ring of WS2812 LEDs — but the primary means of feedback to the user is a beeping that gets faster as you approach the destination. [Jan] had only four days to make all six units, which was doable. But as most of us know, delivering on a tight deadline is often less about doing the work you know about, and more about effectively handling the unexpected obstacles that inevitably pop up in the process.
The first real problem to solve was the beeping itself. “Beep faster as you get closer to the destination” seems like a simple task, but due to the way humans perceive things it’s more complex than it sounds. We perceive large changes easier than small incremental ones, so a straight linear change in beep frequency based on distance doesn’t work very well. Similar problems (and their solutions) exist whether you’re controlling volume, brightness, or just about anything else that humans perceive. Instead of encoding distance as a beep frequency, it’s much more effective to simply use beeps to signal overall changes: beep noticeably slower as you move away, but beep much faster as you get close.

The other interesting problems were less straightforward and were related to the digital compass, or magnetometer. The first problem was that the piezo buzzers [Jan] sourced contained no actual piezo elements. They contained magnets – which interfered with the operation of the digital compass. After solving that, still more compass problems arose. When testing the final units in the field, the compass readings were not as expected and [Jan] had no idea why.
After careful troubleshooting, the culprit was found: the AA cells on the other side of the circuit board. Every AA cell has a faint (and slightly different) magnetic field, and the proximity and placement of the cells with respect to the magnetometer was causing the deviation. Happily, the fix was simple once the problem was understood: calibrate the compass every time new batteries are inserted.
If you’re interested in the Navigation Thing, check out the github repository. And on the topic of actual piezoelectric devices, piezos are implemented in a variety of clever ways. There are even piezo transformers and piezo vacuum pumps.
Filed under: gps hacks, misc hacks