Qualcomm Introduces the Arduino Uno Q Linux-Capable SBC

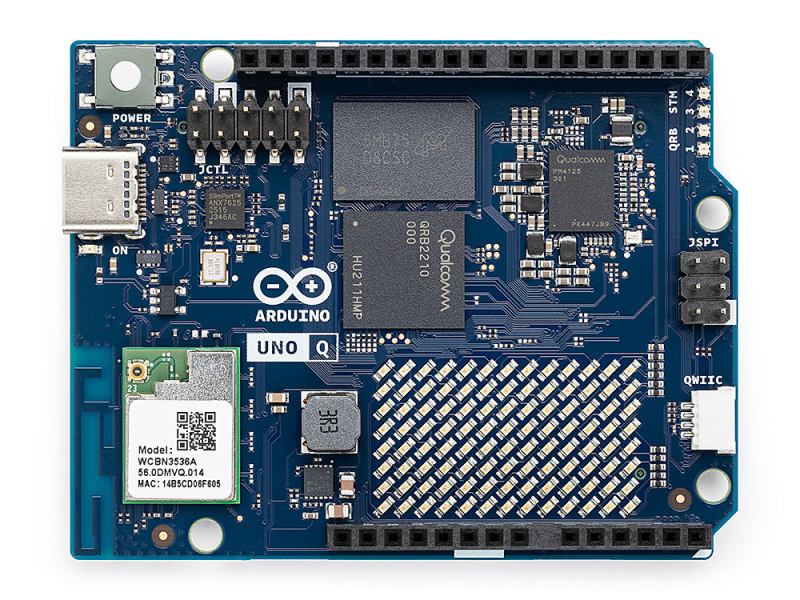
Generally people equate the Arduino hardware platforms with MCU-centric options that are great for things like low-powered embedded computing, but less for running desktop operating systems. This looks about to change with the Arduino Uno Q, which keeps the familiar Uno formfactor, but features both a single-core Cortex-M33 STM32U575 MCU and a quad-core Cortex-A53 Qualcomm Dragonwing QRB2210 SoC.
According to the store page the board will ship starting October 24, with the price being $44 USD. This gets you a board with the aforementioned SoC and MCU, as well as 2 GB of LPDDR4 and 16 GB of eMMC. There’s also a WiFi and Bluetooth module present, which can be used with whatever OS you decide to install on the Qualcomm SoC.
This new product comes right on the heels of Arduino being acquired by Qualcomm. Whether the Uno Q is a worthy purchase mostly depends on what you intend to use the board for, with the SoC’s I/O going via a single USB-C connector which is also used for its power supply. This means that a USB-C expansion hub is basically required if you want to have video output, additional USB connectors, etc. If you wish to run a headless OS install this would of course be much less of a concern.