WALTER - The Arduino Photovore Insect Robot
What does it do?
[Please excuse my English]
[Please excuse my English]
[Please excuse my English]
[Please excuse my English]
This is a fun project that will surely impress anyone you make this for. If you are having a "Disco" themed party, you cannot have a boring old cake. Let me tell you, this is probably the only Arduino project that my wife has ever been willing to be a part of. She did the hard work of putting the cake together, and I, well.... I was in charge of lighting. My biggest fear was that one of the wires would come loose and ruin the event at the most critical moment... While a wire did come loose, I managed to fix it in time before the guests arrived. Ok enough of my monologue, let me show you how to make one of these things.
Note: powering this project using batteries is possible, but not recommended, and done at your own risk.
You will also need a Disco Ball Cake which you will have to make(or buy).My wife made this one. And as you will see shortly, the cake on the inside was Pink, because it was a strawberry cake.
You can get the Arduino IDE from here: https://www.arduino.cc/en/Main/Software
I used version 1.6.4, which is probably way out of date... but works fine nonetheless.
You can get information about how to use the FastLED library here: http://fastled.io/
And you can download it from here: FastLED Library
I used version 3.0.3, which is also probably out of date.
Connecting ONE LED Ring to the Arduino- (Click to enlarge)
Connecting TWO LED Rings to the Arduino- (Click to enlarge)
Connecting FOUR LED Ring to the Arduino- (Click to enlarge)
How to connect ONE LED Ring to the Arduino- (Click to enlarge)
How to connect TWO LED Rings to the Arduino- (Click to enlarge)
In this tutorial I showed you how to go about decorating a Disco Ball cake and also showed you how to use the RGB LED rings from ICStation. If you look at the video you will see just how versatile these LED rings are. I would like to thank my wife for providing such an exciting project to work on, and ICStation for their collaborative efforts. Please make sure to share this project with all of your friends and family.

This is a fun project that will surely impress anyone you make this for. If you are having a "Disco" themed party, you cannot have a boring old cake. Let me tell you, this is probably the only Arduino project that my wife has ever been willing to be a part of. She did the hard work of putting the cake together, and I, well.... I was in charge of lighting. My biggest fear was that one of the wires would come loose and ruin the event at the most critical moment... While a wire did come loose, I managed to fix it in time before the guests arrived. Ok enough of my monologue, let me show you how to make one of these things.
Note: powering this project using batteries is possible, but not recommended, and done at your own risk.
You will also need a Disco Ball Cake which you will have to make(or buy).My wife made this one. And as you will see shortly, the cake on the inside was Pink, because it was a strawberry cake.
You can get the Arduino IDE from here: https://www.arduino.cc/en/Main/Software
I used version 1.6.4, which is probably way out of date... but works fine nonetheless.
You can get information about how to use the FastLED library here: http://fastled.io/
And you can download it from here: FastLED Library
I used version 3.0.3, which is also probably out of date.
Connecting ONE LED Ring to the Arduino- (Click to enlarge)
Connecting TWO LED Rings to the Arduino- (Click to enlarge)
Connecting FOUR LED Ring to the Arduino- (Click to enlarge)
How to connect ONE LED Ring to the Arduino- (Click to enlarge)
How to connect TWO LED Rings to the Arduino- (Click to enlarge)
In this tutorial I showed you how to go about decorating a Disco Ball cake and also showed you how to use the RGB LED rings from ICStation. If you look at the video you will see just how versatile these LED rings are. I would like to thank my wife for providing such an exciting project to work on, and ICStation for their collaborative efforts. Please make sure to share this project with all of your friends and family.

Hi, I code a program for my autonomous robot. I am sending numbers from 0 to 8 from Raspberry pi to Arduino through Serial communication. I have Rasp code. But arduino code has some problems. Please can you tell me how to write it best? I want to use switch statement to choose direction for my robot/motors. But when I compile that code to arduino on robot - my robot start doing only default commands. Please why????
This concept to make a humanoid head, that speaks like a human, chooses phrases randomly. As (it) speaks , it moves head, eyeballs and eyebrows randomly in an emulation of a human. This can be useful for lonely people who cannot have a pet at home.
This is the basic idea..Later it is possible to develope it further to talk longer durations, and even tell short stories stored on an SD card.
This concept to make a humanoid head, that speaks like a human, chooses phrases randomly. As (it) speaks , it moves head, eyeballs and eyebrows randomly in an emulation of a human. This can be useful for lonely people who cannot have a pet at home.
This is the basic idea..Later it is possible to develope it further to talk longer durations, and even tell short stories stored on an SD card.
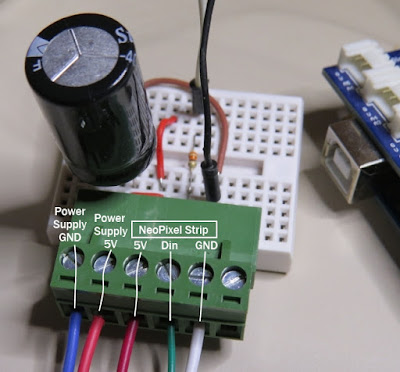
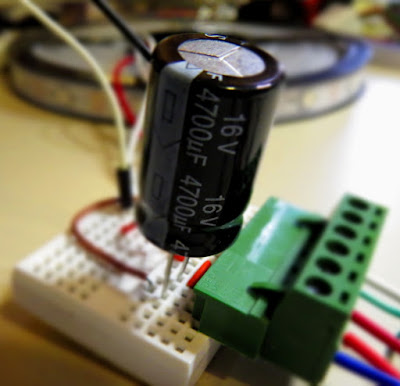
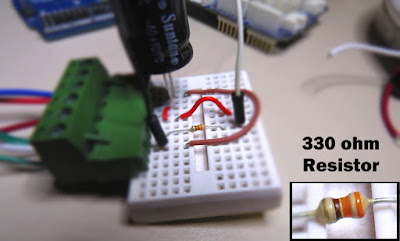
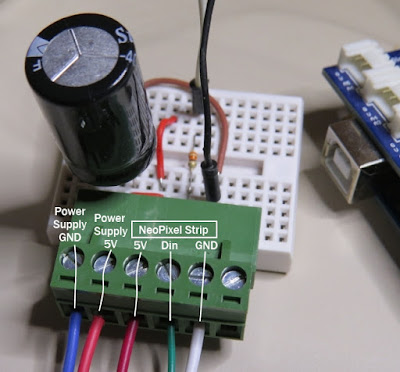
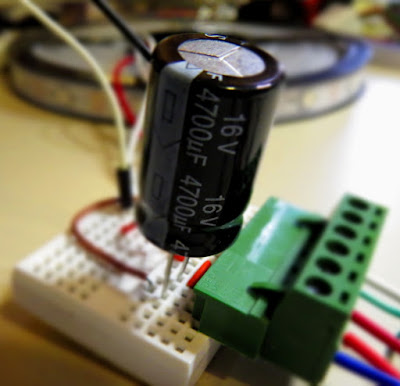
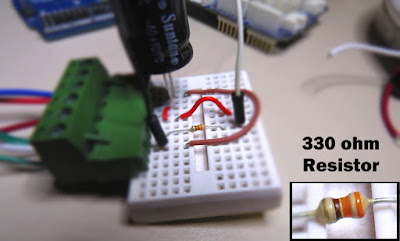
Before you start any LED strip project, the first thing you will need to think about is POWER. According to the Adafruit website, each individual NeoPixel LED can draw up to 60 milliamps at maximum brightness - white. Therefore the amount of current required for the entire strip will be way more than your Arduino can handle. If you try to power this LED strip directly from your Arduino, you run the risk of damaging not only your Arduino, but your USB port as well. The Arduino will be used to control the LED strip, but the LED strip will need to be powered by a separate power supply. The power supply you choose to use is important. It must provide the correct voltage, and must able to supply sufficient current.
1 | /* ================================================================================================ Project: NeoPixel Heart Beat Display Neopixel chipset: ws2812B (30 LED/m strip) Author: Scott C Created: 8th July 2015 Arduino IDE: 1.6.4 Website: http://arduinobasics.blogspot.com/p/arduino-basics-projects-page.html Description: This sketch will display a heart beat on a 5m Neopixel LED strip. Requires a Grove Ear-clip heart rate sensor and a Neopixel strip. This project makes use of the FastLED library: http://fastled.io/ You may need to modify the code below to accomodate your specific LED strip. See the FastLED library site for more details. ================================================================================================== */ //This project needs the FastLED library - link in the description. #include "FastLED.h" //The total number of LEDs being used is 150 #define NUM_LEDS 150 // The data pin for the NeoPixel strip is connected to digital Pin 6 on the Arduino #define DATA_PIN 6 //Attach the Grove Ear-clip heart rate sensor to digital pin 2 on the Arduino. #define EAR_CLIP 2 //Initialise the LED array CRGB leds[NUM_LEDS]; //Initialise the global variables used to control the LED animation int ledNum = 0; //Keep track of the LEDs boolean beated = false; //Used to identify when the heart has beated int randomR = 0; //randomR used to randomise the fade-out of the LEDs //================================================================================================ // setup() : Is used to initialise the LED strip //================================================================================================ void setup() { FastLED.addLeds<NEOPIXEL,DATA_PIN>(leds, NUM_LEDS); //Set digital pin 2 (Ear-clip heart rate sensor) as an INPUT pinMode(EAR_CLIP, INPUT);} //================================================================================================ // loop() : Take readings from the Ear-clip sensor, and display the animation on the LED strip //================================================================================================ void loop() { //If the Ear-clip sensor moves from LOW to HIGH, call the beatTriggered method if(digitalRead(EAR_CLIP)>0){ //beatTriggered() is only called if the 'beated' variable is false. //This prevents multiple triggers from the same beat. ifbeated){ beatTriggered(); } } else { beated = false; //Change the 'beated' variable to false when the Ear-clip heart rate sensor is reading LOW. } //Fade the LEDs by 1 unit/cycle, when the heart is at 'rest' (i.e. between beats) fadeLEDs(5);} //================================================================================================ // beatTriggered() : This is the LED animation sequence when the heart beats //================================================================================================ void beatTriggered(){ //Ignite 30 LEDs with a red value between 0 to 255 for(int i = 0; i<30; i++){ //The red channel is randomised to a value between 0 to 255 leds[ledNum].r=random8(); FastLED.show(); //Call the fadeLEDs method after every 3rd LED is lit. if(ledNum%3==0){ fadeLEDs(5); } //Move to the next LED ledNum++; //Make sure to move back to the beginning if the animation falls off the end of the strip if(ledNum>(NUM_LEDS-1)){ ledNum=0; } } //Ignite 20 LEDS with a blue value between 0 to 120 for(int i = 0; i<20; i++){ //The blue channel is randomised to a value between 0 to 120 leds[ledNum].b=random8(120); FastLED.show(); //Call the fadeLEDs method after every 3rd LED is lit. if(ledNum%3==0){ fadeLEDs(5); } //Move to the next LED ledNum++; //Make sure to move back to the beginning if the animation falls off the end of the strip if(ledNum>(NUM_LEDS-1)){ ledNum=0; } } //Change the 'beated' variable to true, until the Ear-Clip sensor reads LOW. beated=true;} //================================================================================================ // fadeLEDs() : The fading effect of the LEDs when the Heart is resting (Ear-clip reads LOW) //================================================================================================ void fadeLEDs(int fadeVal){ for (int i = 0; i<NUM_LEDS; i++){ //Fade every LED by the fadeVal amount leds[i].fadeToBlackBy( fadeVal ); //Randomly re-fuel some of the LEDs that are currently lit (1% chance per cycle) //This enhances the twinkling effect. if(leds[i].r>10){ randomR = random8(100); if(randomR<1){ //Set the red channel to a value of 80 leds[i].r=80; //Increase the green channel to 20 - to add to the effect leds[i].g=20; } } } FastLED.show();} |
The NeoPixel strip is rolled up when you first get it. You will notice that there are wires on both sides of the strip. This allows you to chain LED strips together to make longer strips. The more LEDs you have, the more current you will need. Connect your Arduino and power supply to the left side of the strip, with the arrows pointing to the right. (i.e. the side with the "female" jst connector).







However, if you do not have a google profile...
Feel free to share this page with your friends in any way you see fit.
Before you start any LED strip project, the first thing you will need to think about is POWER. According to the Adafruit website, each individual NeoPixel LED can draw up to 60 milliamps at maximum brightness - white. Therefore the amount of current required for the entire strip will be way more than your Arduino can handle. If you try to power this LED strip directly from your Arduino, you run the risk of damaging not only your Arduino, but your USB port as well. The Arduino will be used to control the LED strip, but the LED strip will need to be powered by a separate power supply. The power supply you choose to use is important. It must provide the correct voltage, and must able to supply sufficient current.
1 | /* ================================================================================================ Project: NeoPixel Heart Beat Display Neopixel chipset: ws2812B (30 LED/m strip) Author: Scott C Created: 8th July 2015 Arduino IDE: 1.6.4 Website: http://arduinobasics.blogspot.com/p/arduino-basics-projects-page.html Description: This sketch will display a heart beat on a 5m Neopixel LED strip. Requires a Grove Ear-clip heart rate sensor and a Neopixel strip. This project makes use of the FastLED library: http://fastled.io/ You may need to modify the code below to accomodate your specific LED strip. See the FastLED library site for more details. ================================================================================================== */ //This project needs the FastLED library - link in the description. #include "FastLED.h" //The total number of LEDs being used is 150 #define NUM_LEDS 150 // The data pin for the NeoPixel strip is connected to digital Pin 6 on the Arduino #define DATA_PIN 6 //Attach the Grove Ear-clip heart rate sensor to digital pin 2 on the Arduino. #define EAR_CLIP 2 //Initialise the LED array CRGB leds[NUM_LEDS]; //Initialise the global variables used to control the LED animation int ledNum = 0; //Keep track of the LEDs boolean beated = false; //Used to identify when the heart has beated int randomR = 0; //randomR used to randomise the fade-out of the LEDs //================================================================================================ // setup() : Is used to initialise the LED strip //================================================================================================ void setup() { FastLED.addLeds<NEOPIXEL,DATA_PIN>(leds, NUM_LEDS); //Set digital pin 2 (Ear-clip heart rate sensor) as an INPUT pinMode(EAR_CLIP, INPUT);} //================================================================================================ // loop() : Take readings from the Ear-clip sensor, and display the animation on the LED strip //================================================================================================ void loop() { //If the Ear-clip sensor moves from LOW to HIGH, call the beatTriggered method if(digitalRead(EAR_CLIP)>0){ //beatTriggered() is only called if the 'beated' variable is false. //This prevents multiple triggers from the same beat. ifbeated){ beatTriggered(); } } else { beated = false; //Change the 'beated' variable to false when the Ear-clip heart rate sensor is reading LOW. } //Fade the LEDs by 1 unit/cycle, when the heart is at 'rest' (i.e. between beats) fadeLEDs(5);} //================================================================================================ // beatTriggered() : This is the LED animation sequence when the heart beats //================================================================================================ void beatTriggered(){ //Ignite 30 LEDs with a red value between 0 to 255 for(int i = 0; i<30; i++){ //The red channel is randomised to a value between 0 to 255 leds[ledNum].r=random8(); FastLED.show(); //Call the fadeLEDs method after every 3rd LED is lit. if(ledNum%3==0){ fadeLEDs(5); } //Move to the next LED ledNum++; //Make sure to move back to the beginning if the animation falls off the end of the strip if(ledNum>(NUM_LEDS-1)){ ledNum=0; } } //Ignite 20 LEDS with a blue value between 0 to 120 for(int i = 0; i<20; i++){ //The blue channel is randomised to a value between 0 to 120 leds[ledNum].b=random8(120); FastLED.show(); //Call the fadeLEDs method after every 3rd LED is lit. if(ledNum%3==0){ fadeLEDs(5); } //Move to the next LED ledNum++; //Make sure to move back to the beginning if the animation falls off the end of the strip if(ledNum>(NUM_LEDS-1)){ ledNum=0; } } //Change the 'beated' variable to true, until the Ear-Clip sensor reads LOW. beated=true;} //================================================================================================ // fadeLEDs() : The fading effect of the LEDs when the Heart is resting (Ear-clip reads LOW) //================================================================================================ void fadeLEDs(int fadeVal){ for (int i = 0; i<NUM_LEDS; i++){ //Fade every LED by the fadeVal amount leds[i].fadeToBlackBy( fadeVal ); //Randomly re-fuel some of the LEDs that are currently lit (1% chance per cycle) //This enhances the twinkling effect. if(leds[i].r>10){ randomR = random8(100); if(randomR<1){ //Set the red channel to a value of 80 leds[i].r=80; //Increase the green channel to 20 - to add to the effect leds[i].g=20; } } } FastLED.show();} |
The NeoPixel strip is rolled up when you first get it. You will notice that there are wires on both sides of the strip. This allows you to chain LED strips together to make longer strips. The more LEDs you have, the more current you will need. Connect your Arduino and power supply to the left side of the strip, with the arrows pointing to the right. (i.e. the side with the "female" jst connector).






However, if you do not have a google profile...
Feel free to share this page with your friends in any way you see fit.